Things You Need to Know About Cumulative Layout Shift
Kris Nicolaou, March 30, 2021

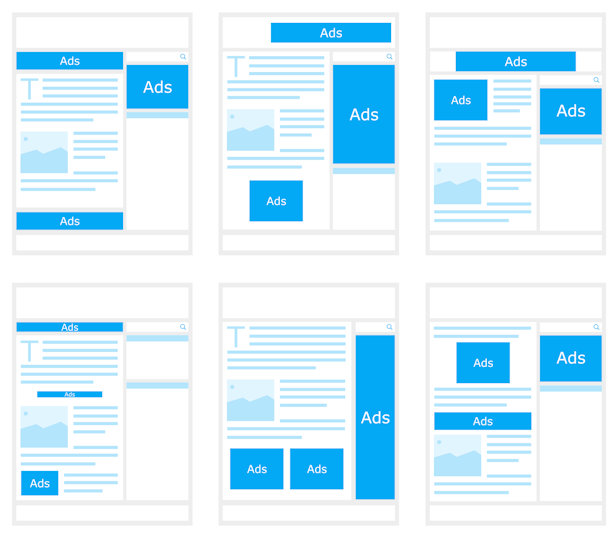
Have you ever visited a website wanting to read articles or learn more about products, and all of a sudden, the website content unexpectedly shifts? This may cause you to miss the button precisely as you were going to press it, and instead, you end up clicking on a bothersome ad?
If that has ever happened to you, and you want to make sure it doesn’t happen to your website, you don't want to skip cumulative layout shifts (CLS) with all the terms around web design and development. This is one of the factors of web design that can have an impact on your site's rankings. This is usually considered when developing a digital strategy and consulting with a web development firm.
In this article, we'll look at why layout shifts occur, what exactly CLS is, and how to calculate CLS. We'll also look over some practical suggestions for lowering CLS for your website.
What is Cumulative Layout Shift?
The sudden movement of a webpage's content layout is known as cumulative layout shift or CLS. A design layout shift occurs when a component in the window moves from its initial location during the loading of the page.
These are referred to as unstable elements. For example, when reading a blog post, an ad appears in between the paragraphs, causing the content blocks to shift down. Users dislike these motions because they cause them to be interrupted from whatever they are doing.
What is a Good CLS Score?
A cumulative layout shift score of less than 0.1 is considered good. It may seem impossible, yet it is achievable.
Any score below 0.25 needs to be improved, and anything higher than 0.25 is considered unsatisfactory.
Should You Be Worried About Cumulative Shift?
When Google's Page Experience Update launches in June 2021, CLS is becoming a significant ranking factor. As a result, your CLS score, along with the FID and LCP parameters, will have an impact on your SEO.
Your cumulative layout shift score and other web vitals can affect the amount of traffic you receive from search engines such as Google.
CLS also has a link to user behaviour information. While Google maintains it does not utilize indicators like bounce rates or dwell times in its ranking algorithms, other online search engines, such as Bing, admit to using them. That’s why CLS optimization should be a primary concern in your SEO approach.
A higher CLS score indicates that your users experience difficulty navigating your page. Numerous layout shifts have various negative consequences, ranging from slight discomfort to mistakenly buying the wrong goods. It can lead to negative evaluations for the business, fewer new customers, and even deter users from revisiting the site.
Things You Need to Know Before Calculating CLS
Here are a few things to consider when calculating CLS:
Impact Fraction
You must first determine the impact region to calculate the impact fraction. The impact region is the area that is impacted by the site’s layout change. Google identifies every affected section and defines the impact region by combining the initial space with the new, shifted version.
The impact region usually is rectangular, although it might be a complicated form if there are many layout alterations vertically and horizontally. To calculate impact fractions, divide the size of the impact region by the size of the viewport or section of the screen visible without scrolling.
The impact fraction was the only component in Google's first CLS version. Large elements may only move a bit, but large motions are far more bothersome than smaller ones. CLS calculations, therefore, needed to be improved. As a result, Google devised the concept of distance fraction.
Distance fraction
You must first calculate move distance before you can determine a distance fraction. The area before and then after a layout shift is referred to as the move distance. It essentially addresses the issue of how far an element shifted.
To compute the distance fraction, simply divide the maximum move distance by the viewport height.
Calculating Layout Shift
The layout shift score must now be calculated. To find the layout shift scoring rate for a single animated frame, you multiply the distance fraction by the impact fraction.
The current CLS calculation formula is different from the one initially designed by Google. Before, to calculate CLS, you'd put all of the layout shift scores from all of the animation frames together. However, without a mechanism for hard navigation between specific program pages, this strategy proved to be significantly "unjust" to long-lived Single Page Applications.
Researchers at Google decided to use a technique to aggregate layout adjustments in session windows. Session windows are periods in the lifespan of your page during which layout changes are summarized.
A session window opens when your page's layout changes and lasts up to five seconds. If no layout shifts take place within one second after the preceding change, it will end sooner. Session windows are then used to summarize layout shifts.
Your Cumulative Layout Shift is determined by the maximum score of any one session window.
Having a hard time bringing up your Cumulative Layout Shift Score? If so, then Brain Box Labs is the perfect choice for you. Contact us today to have a consultation with our website professionals
Improving Cumulative Layout Shift
You will want to incorporate best practices within your development workflow to improve your CLS score, such as:
- Specifying image dimensions to ensure that pictures and videos are spaced correctly
- By reserving ad slot sizes before loading the ad library, you may reduce layout changes caused by Embeds, Iframes, and Ads.
- When there is no advertising available to show, use placeholders to move advertising to the bottom or out of the viewport
- To avoid unexpected layout shifts, avoid putting new material atop old content unless it is in reaction to user input.
- Preloading web fonts and utilizing the font-display property to prevent the flash of invisible text (FOIT)
- To decrease main-thread effort, avoid pixel repainting during page load, avoid non-composited animations, and conduct composited animations.
If you still cannot improve your CLS score, you may need to seek help from experts who specialize in this field. Contact Brain Box Labs right away to learn more about your possibilities.
PRO TIP:
“Always use tools to check if the improvements you made increased your Core Web Vitals Score.”